В предыдущем сообщении я описывала какие изменения я внесла в шаблон “Венецианское окно” (Picture Window). С тех пор прошло почти пять месяцев, я узнала много новых трюков, изучила поглубже сами шаблоны, ну и применяю некоторые хитрости в новом интерфейсе BLOGGER (a).
После всех изменений мой блог приобрел вот такой вид:
После всех изменений мой блог приобрел вот такой вид:

В этот раз я воспользовалась готовым шаблоном из нового Дизайнера шаблонов ( Blogger Template Designer ). Взяла шаблон под названием “Чудеса” ( Awesome Inc.) Запишу себе для памяти в каком порядке я делала изменения:
1  Подготовила фон для своего блога - это очень важно, ибо в дальнейшем от выбранного фона будут зависеть шапка блога, цвет панели для статических страниц, цвет названий сообщений и гаджетов.
Подготовила фон для своего блога - это очень важно, ибо в дальнейшем от выбранного фона будут зависеть шапка блога, цвет панели для статических страниц, цвет названий сообщений и гаджетов.
Для фона подобрала картинку большого размера. Искала в Google по запросам “обои”, “ текстура”.
Вот здесь я описывала какого размера фон нужно вставлять в шаблон. Мне в интернете попалась картинка размером 2560 х 1600px, так что пришлось обрезать картинку только по ширине (1800).
При поиске картинки нужно еще и обращать внимание на вес изображения. Очень большой вес трудно будет ужать до требуемых BLOGGER (ом) размеров. А требует он , чтобы вес картинки не превышал 300 КБ . Мне попалась заставка весом 639 кб, а после обрезания в фоторедакторе (выставила ужатие 70%), ее вес значительно уменьшился. После этого я еще раз картину ужала в спец. программке ( была ссылка, но она, к сожалению,сдох умерла )
и , в итоге, у меня получилось изображение для фона моего блога размером 1800 х 1600 px, и весом 170 кб.
Для фона подобрала картинку большого размера. Искала в Google по запросам “обои”, “ текстура”.
Вот здесь я описывала какого размера фон нужно вставлять в шаблон. Мне в интернете попалась картинка размером 2560 х 1600px, так что пришлось обрезать картинку только по ширине (1800).
При поиске картинки нужно еще и обращать внимание на вес изображения. Очень большой вес трудно будет ужать до требуемых BLOGGER (ом) размеров. А требует он , чтобы вес картинки не превышал 300 КБ . Мне попалась заставка весом 639 кб, а после обрезания в фоторедакторе (выставила ужатие 70%), ее вес значительно уменьшился. После этого я еще раз картину ужала в спец. программке ( была ссылка, но она, к сожалению,
и , в итоге, у меня получилось изображение для фона моего блога размером 1800 х 1600 px, и весом 170 кб.
Сообщение будет долгим, так что если кому то, кто читает мой блог, будет интересно, то приглашаю
2  В фоторедакторе Photoscape 3.6.2 я соорудила шапку для своего блога. Правую часть шапки нашла в интернете, вырезала, уменьшила до размера по высоте моей будущей шапки. Левую часть шапки сооружала просто из куска белого поля все в том же фоторедакторе. Потом левую и правую часть шапки объединила все в том же фоторедакторе, воспользовавшись разделом “Комбинация”
В фоторедакторе Photoscape 3.6.2 я соорудила шапку для своего блога. Правую часть шапки нашла в интернете, вырезала, уменьшила до размера по высоте моей будущей шапки. Левую часть шапки сооружала просто из куска белого поля все в том же фоторедакторе. Потом левую и правую часть шапки объединила все в том же фоторедакторе, воспользовавшись разделом “Комбинация”
3  В BLOGGER Template Designer (Дизайнере шаблонов Blogger) выбираем понравившийся нам шаблон. Я выбрала Awesome Inc.( Чудеса) от дизайнера Tina Chen. Считаю, что этот шаблон наиболее настраиваемый по стилям.Теперь нужно немедленно:
В BLOGGER Template Designer (Дизайнере шаблонов Blogger) выбираем понравившийся нам шаблон. Я выбрала Awesome Inc.( Чудеса) от дизайнера Tina Chen. Считаю, что этот шаблон наиболее настраиваемый по стилям.Теперь нужно немедленно:
 - Идем в “Настройки” - “Шаблон” в функции “Для мобильных устройств” ставим “Да Показывать мобильные шаблоны на мобильных устройствах”. Не нужно бояться этой функции. Я тоже вначале наивно считала, что эта функция связанна с динамическим просмотром. Оказывается, это две разные вещи. Включение функции “Да Показывать мобильные шаблоны на мобильных устройствах”. позволит Дизайнеру Шаблонов запомнить какой именно шаблон у вас стоит., и в дальнейшем позволит менять цвета и шрифты в настройках шаблона ( писала об этом здесь).Итак
- Идем в “Настройки” - “Шаблон” в функции “Для мобильных устройств” ставим “Да Показывать мобильные шаблоны на мобильных устройствах”. Не нужно бояться этой функции. Я тоже вначале наивно считала, что эта функция связанна с динамическим просмотром. Оказывается, это две разные вещи. Включение функции “Да Показывать мобильные шаблоны на мобильных устройствах”. позволит Дизайнеру Шаблонов запомнить какой именно шаблон у вас стоит., и в дальнейшем позволит менять цвета и шрифты в настройках шаблона ( писала об этом здесь).Итак

И тогда, если вы включите “Дополнительно”, ваш шаблон в мобильнике будет отображаться как у меня ( с вашим фоном) :


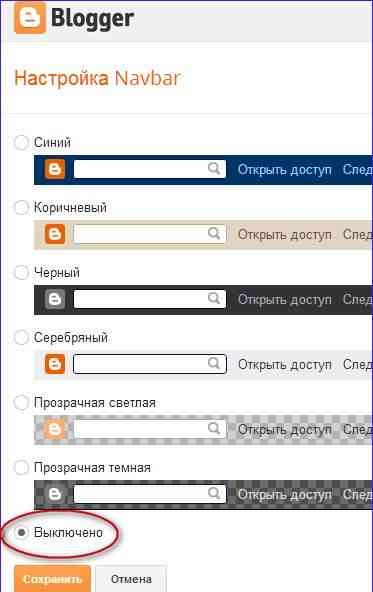
Раньше, чтобы отключить эту чертову дырявую навигационную панель (Navbar), нужно было вносить изменения в HTML код, сейчас же это можно сделать простым нажатием кнопки, Почему я отключила Navbar? Заметила, что в последнее время, когда устанавливаешь шаблон Awesome Inc,,
Navbar не виден, но на самом деле он включен ( это Google обманывает нас, блогеров). Смотрю на показания моего дополнения Ghostery, и с удивлением обнаруживаю что у меня в блоге установлен Google+!!! Извините-подвиньтесь, но я его не устанавливала и устанавливать не собираюсь!!!….. Но Google есть Google!!! Всегда норовит тайком всякую бяку вам подсунуть.Так вот, при включенном Navbar(е) Google автоматически вас подключает к социалке “Google+”. Вы как хотите, а я люблю распоряжаться всем самостоятельно ( поэтому и отключаю Навбар).
4 Navbar не виден, но на самом деле он включен ( это Google обманывает нас, блогеров). Смотрю на показания моего дополнения Ghostery, и с удивлением обнаруживаю что у меня в блоге установлен Google+!!! Извините-подвиньтесь, но я его не устанавливала и устанавливать не собираюсь!!!….. Но Google есть Google!!! Всегда норовит тайком всякую бяку вам подсунуть.Так вот, при включенном Navbar(е) Google автоматически вас подключает к социалке “Google+”. Вы как хотите, а я люблю распоряжаться всем самостоятельно ( поэтому и отключаю Навбар).

( в пунктах, отмеченных разноцветными овалами, у меня будут некоторые замечания)
советую поиграться с разными цветами и, особенно обратить внимание на отображение цвета в низу под постом ( сообщением). – ибо после вставки собственного фона, поменять цвета уже будет невозможно. Сделали? Нажмите “Применить к блогу”!Регулировка ширины - тут вроде все ясно, но…. у меня есть собственная хитрость в этом пункте. Дело в том, что Blogger-редактор имеет ширину 700 пикселей, поэтому я подгоняю ширину боковой панели таким образом, чтобы основная колонка для написания сообщений максимально приближалась по ширине к ширине редактора сообщений – 700 px. Я свой блог делаю общей шириной 1100px, боковая колонка - 360, тогда колонка для сообщений получается 706px. Неплохо, правда? получается почти , что пишем, то и видим в блоге.
Дизайн - даже писать ничего не буду, там все ясно…
Возвращаемся к нашему Фону и вставляем наше, подготовленное заранее , .изображение фона.
Когда вставите свое фоновое изображение, отцентрируйте его (там есть для этого кнопочка ), и ,если хотите, снимите галочку с “Прокручивать со страницей” - тогда ваш фон будет стоять на месте, а прокручиваться будет только страница.
Есть маленькая Ошибочка в переводе “Фон вкладок”

Вместо “Цвет Текста на выбранной вкладке” нужно читать “Цвет ФОНА на выбранной вкладке.
**********************************************************************************************
Об остальных изменениях и дополнениях в шаблоне “Корпорация Чудеса” ( Awesome Inc. ) можно прочитать в рубрике "Шаблон" в другом моем блоге.



Комментариев нет:
Отправить комментарий